6. Knapper og linker
Det er flere måter å formgi knapper og veilede lesere til handling.
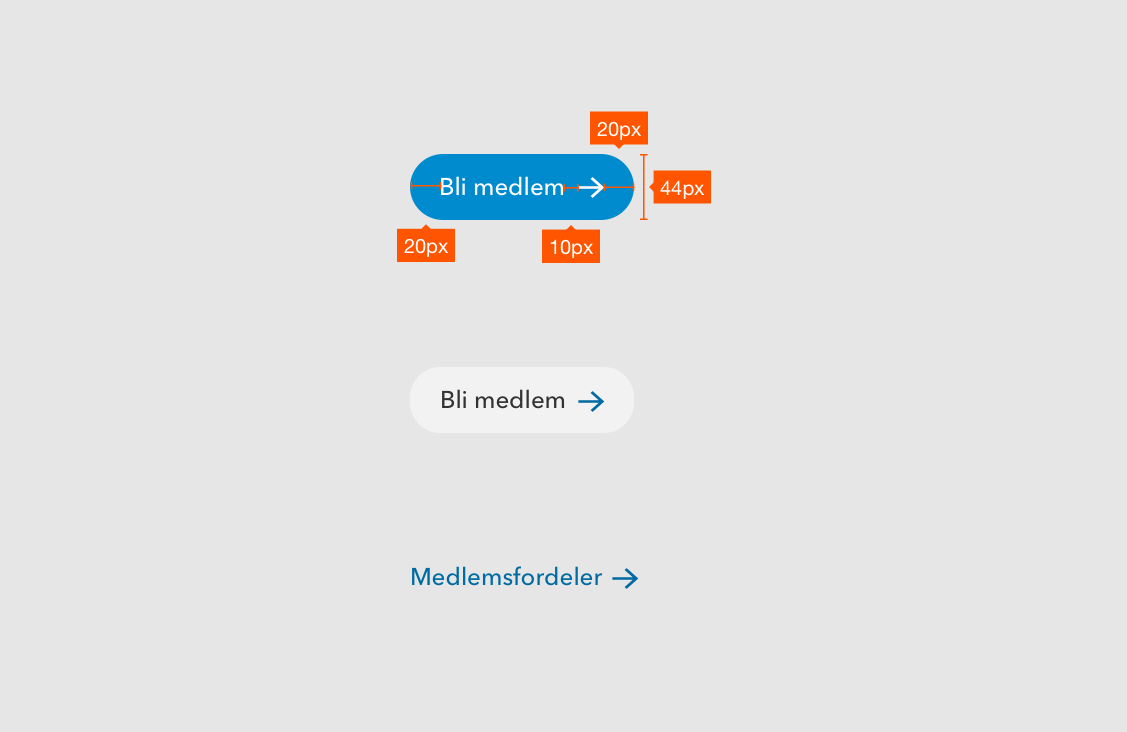
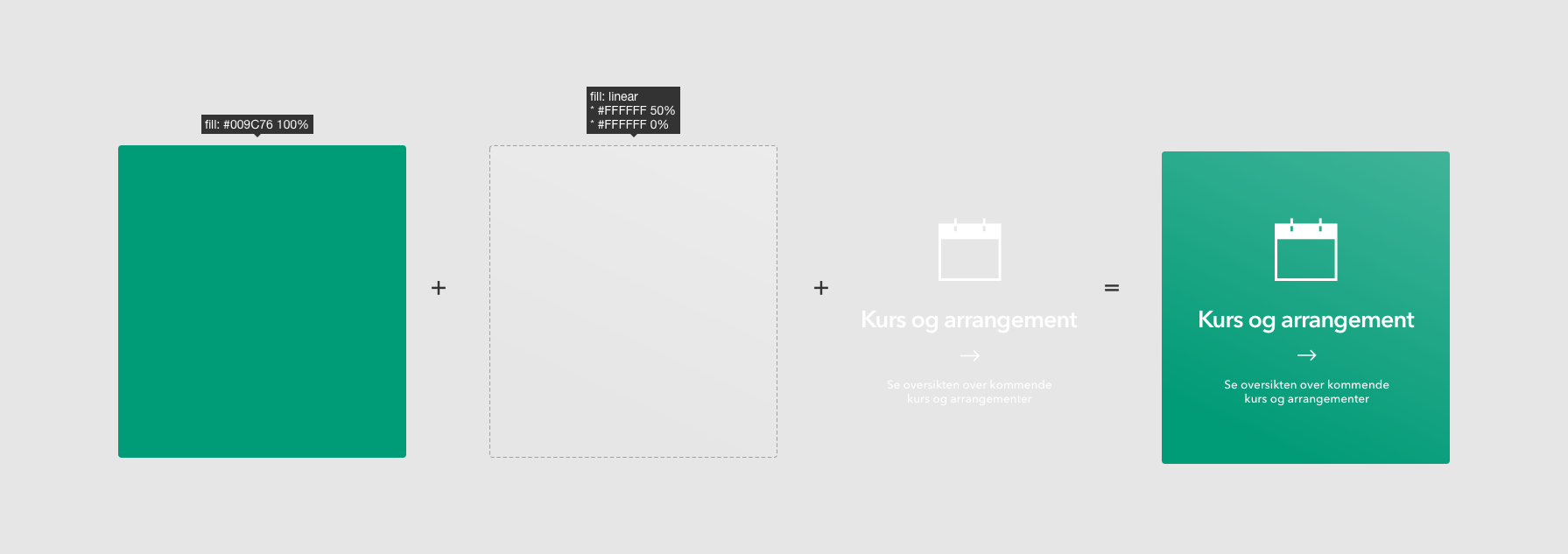
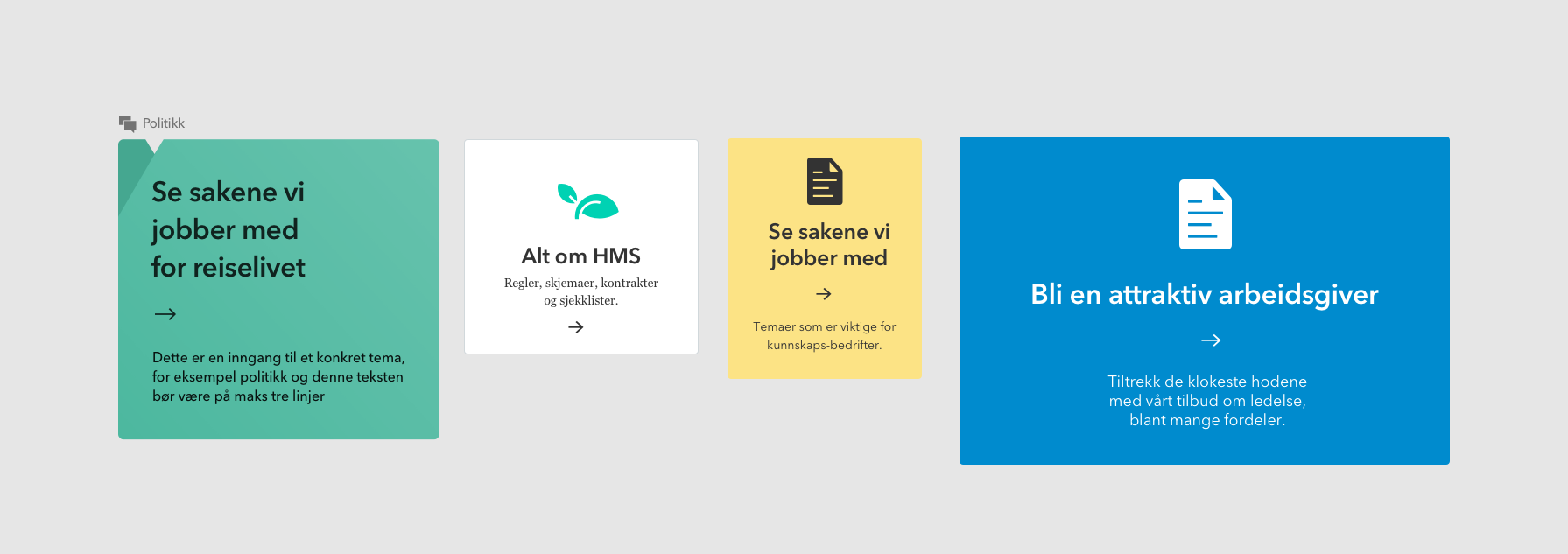
Hovedknapper er 44 piksler høye, med avrundede hjørner. Tekst brukt inni knappen er satt til Avenir Next LT PRO, og inneholder også en pil som peker til høyre. Knapper har en bakgrunnsfarge. Bakgrunnsfargen er enten en farge fra fargepaletten eller en lys grå (#f5f5f5).
Fargen på teksten avhenger av hvilke farge som er brukt på knappen. Ved bruk av en lys grå bakgrunnsfarge på knapp, skal teksten være mørk grå (#222222). Pilen skal være i samme farge som linkene.
Hvis knappen er i en av fargene fra fargepaletten, kan retningslinjer for bruk av farger være veiledende for å velge farge til tekst. Det er viktig å ta hensyn til at det skal følge retningslinjene for universell utforming på nett.
Linker er vanligvis blå (#006ba2) og bold, ikke understreket. Du kan fremheve viktigheten av en link ved å legge til en pil til slutt. Pilen er den samme som er brukt i knapper. Pil kan også brukes i overskrifter, som er linker, "les mer" linker eller sekundære knapper.